Download the exciting ‘Rupee’ font for MS Word. The Rupee Symbol which was designed by IITian D. UDAY was selected out of 3300+ samples.
This font helps you to insert Indian Currency Symbol. Click on the rupee symbol below to download this file!
HOW TO USE ?
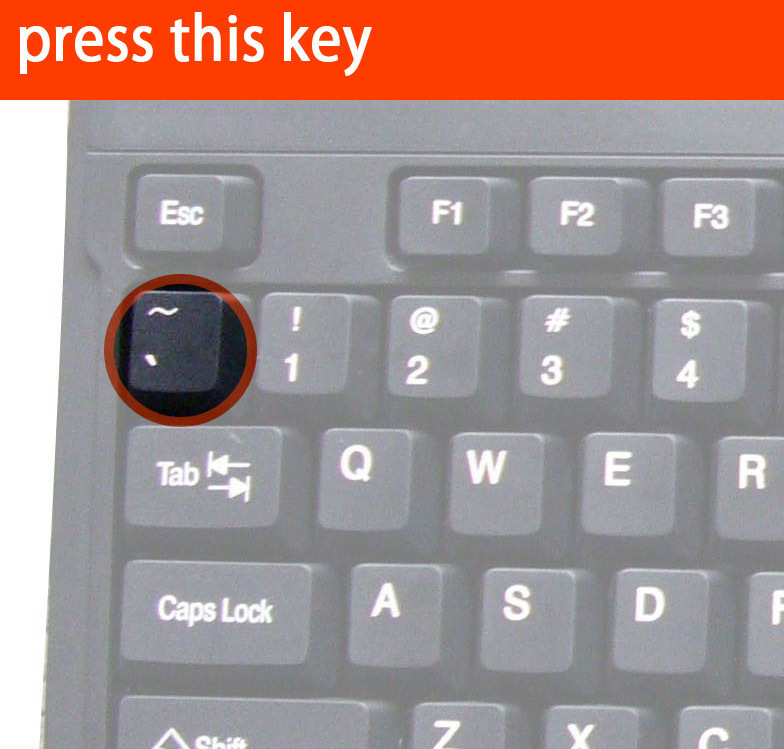
After Installation, Select 'Rupee Foradian' from the font menu and then press the key containing this ~
This key is located just below 'Esc' key and just left to '1'

Thanks for downloading, enjoy!
BROUGHT TO YOU BY ADPTech